Привет, всем пользователям!
Создадим простую анимацию. Для этого нам нужны будут программа adobe photoshop, картинки, текст и моя инструкция, которая будет написана тут.
как создать анимацию
Программа adobe photoshop может делать более сложные анимации. Но мы тут рассмотрим создание простой анимации. Желательно иметь adobe photoshop версии не ниже cs5. Там удобнее делать анимацию.
Запускаем фотошоп. Открываем браузер. Ищем там подходящую картинку. Пусть это будет футбольный мячик. Набираем в поиске яндекса "картинки с футболом". Картинка мячика будет нужна, как фон. Выбираем картинку, скачиваем на компьютер.
Открываем скачанную картинку в программе adobe photoshop. Только эта картинка будет заблокирована. Эту блокировку показывает рисунок навесного замка в правом нижнем углу, где отображается картинка в виде слоя.
Чтобы разблокировать, два раза кликаем по слою левой кнопкой мыши. В новом открывшемся окне даем название картинки и нажимаем "ОК". Картинка тогда будет разблокирована.
Создаем еще два слоя. Это будут текстовые слои. В одном слое набираю фразу "Футбольный матч Россия - Бразилия". В другом слое набираю фразу "Смотреть онлайн трансляцию".
Как видите, два текстовых слоя отображаются одновременно. Чтобы один из слоев закрыть, нужно нажать на рисунок глаза рядом со слоем в правом нижнем углу.
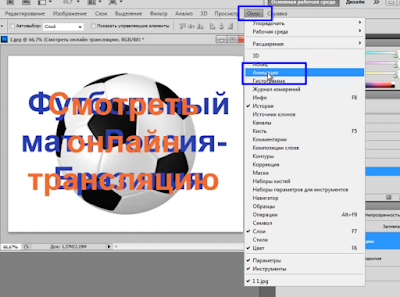
Теперь начнем создавать анимацию из наших слоев. Для этого, в программе adobe photoshop открываем меню "окно" и там выбираем "анимация".
Внизу появиться окно создания самой анимации из слоев.
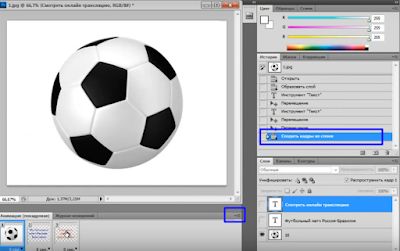
В окне создания анимации все слои будут отображаться в наложенном друг на друга виде. Чтобы такого не было, подводим курсор мыши в правый верхний угол этого же окна. Там стрелка вниз с тремя полосками. Нажимаем туда. В контекстном меню выбираем "создать кадры из слоев".
Так как у нас футбольный мячик это фон анимации, мы его изображение оставляем. Не закрываем. У нас на картинке три слоя. Самый последний слой убираем. Так как у нас с текстом всего два слоя. Слой с мячиком он постоянный. Берем последний слой с помощью мышки, и перемещаем его в корзину в том же окне анимации. Корзина располагается в нижней части окна. Оба текстовых слоя мы закрываем, нажав на картинку глаза рядом со слоями. Оставляем только мячик.
Далее выделяем первый слой на окне анимации. В окне слоев открываем слой с текстом "Футбольный матч Россия - Бразилия".
Настраиваем время показа этого текста. Я поставил время 1,5 секунды.
Далее выделяем второй слой в окне анимации. Закрываем в окне слоев слой с текстом "Футбольный матч Россия - Бразилия" нажав на рисунок глаза. Открываем слой "Смотреть онлайн трансляцию".
Там тоже настраиваю время в 1,5 секунды. Как вы уже заметили, открытые слои отображаются на выделенных слоях в окне анимации.
Остается проверить, как работает созданная нами анимация, нажав кнопку "play" в окне создания анимации. Анимация работает.
Мы сохраняем готовую анимацию следующим образом: файл - сохранить для web и устройств. Выбираем формат картинки gif и самое лучшее качество.
Сохраняем готовую анимацию в компьютере. Мы это можем посмотреть, открыв наш GIF файл в программе просмотра картин или открыв в любом браузере. Там мы увидим, что созданная нами анимация работает.
Вы тоже узнали, как создать простую анимацию из картин.
Посмотрите видео в тему. На видео говорю, что можете посмотреть матч на блоге azatblog.ru. Этого блога не существует уже давно, поэтому матча нет. Цель поста не матч показывать, а научить вас создавать анимационную картинку.










Комментариев нет:
Отправить комментарий
Приветствую друг. О чем хотите рассказать?